사이드프로젝트를 진행하던 중
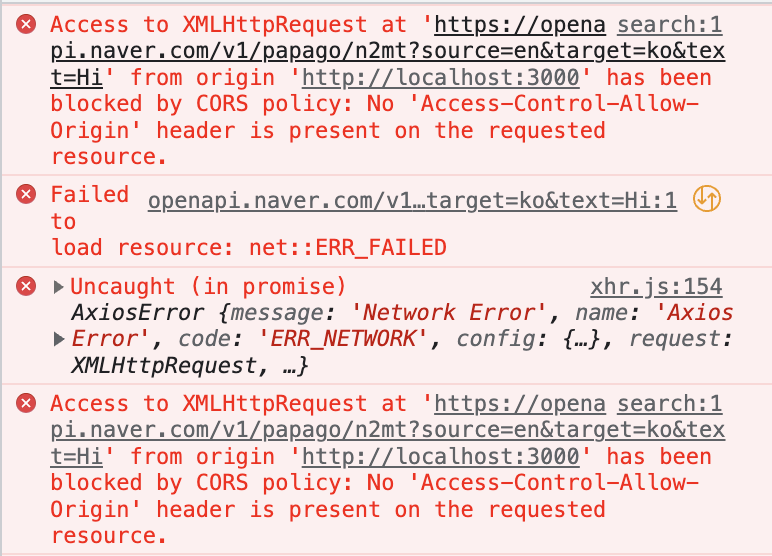
cors 에러를 만났다!
한동안 안보다가 오랜만에 보니 너무 반가워서 보내주고 싶지가 않았다 🙃 희희

강의고 뭐고 없이 검색과 공식 문서에 의존해 Next.js를 배워가던 중이라 CORS 에러 잡는게 쉽지가 않았다 😅
Next.js cors 에러 해결 검색 시 제일 많이 나오는 해법이 next.config.js rewrites 설정을 하는 방법이었다.
하지만 이방법은 나에게 도움이 되지 않았다.
이제 내가 CORS에러를 해결한 방법을 작성해보려한다. (놀랍게도 별거 아니다 🥺)
api 설정
cors error 를 만나는 경우
우선 하단의 코드는 CORS 에러를 만나게 해준 수정 전 코드이다.
// 예시) translator.jsx - papago 기능으로 번역된 결과를 보여주는 기능을 하는 컨테이너이다.
const translate = async (text) => {
const response = await axios.get(
`https://openapi.naver.com/v1/papago/n2mt?source=en&target=ko&text=${text}`
);
const data = response.data;
console.log("data", data);
if (data && data.message) {
setOutput(data.message.result.translatedText);
}
if (text) {
fetchData();
}
};Papago API를 이용해 받아온 text를 번역한 후 output 변수에 번역된 결과를 설정해주는 기능을 하는 함수이다.
이렇게 클라이언트 측에서 api request를 바로 수행하면 CORS error를 만나게 된다.
이제 이 papago API 요청을 서버 사이드 라우트로 변경해보자!
server-side route 설정하기
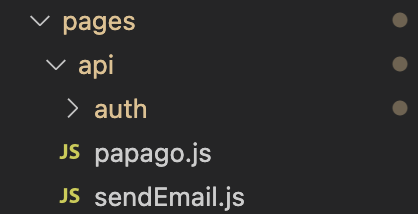
먼저 pages 폴더 밑에 api 폴더를 만들자.

내 프로젝트 폴더 예시이다. 내가 사용하고자 하는 api의 url 설정을 이 pages 내의 api 폴더 내에서 설정하는 것이다.
만약 pages/search/result.jsx 이렇게 폴더와 파일 구조를 설정하면
해당 파일은 "www.어쩌구.com/search/result" URL에 렌더링된다.
이처럼 api request에 사용되는 URL을 api 폴더내에서 설정해보자. 나는 papago API route를 설정하려고 papago.js로 파일 이름을 설정했다.
// pages/api/papago.js
import axios from "axios";
export default async function handler(req, res) {
const { source, target, text } = req.query;
let api_url = `https://openapi.naver.com/v1/papago/n2mt?source=${source}&target=${target}&text=${text}`;
const headers = {
"Content-Type": "application/x-www-form-urlencoded; charset=UTF-8",
"X-Naver-Client-Id": client_id,
"X-Naver-Client-Secret": client_secret,
"Access-Control-Allow-Origin": "*",
};
const response = await axios.post(api_url, {}, { headers });
const data = response.data;
res.json(data);
}
위는 내가 설정한 papago.js 코드이다. handler라는 함수에서 파파고 post request를 실행한다.
이게 끝이다.
설정이 끝났으니 이제 translator.jsx에서 설정한 papago API를 사용해보자.
기존 코드는 지우고
// translator.jsx
const translate = async (text) => {
async function fetchData() {
const params = {
source: "en",
target: "ko",
text: text,
};
const response = await axios.get("/api/papago", {
params,
});
const data = response.data;
if (data && data.message) {
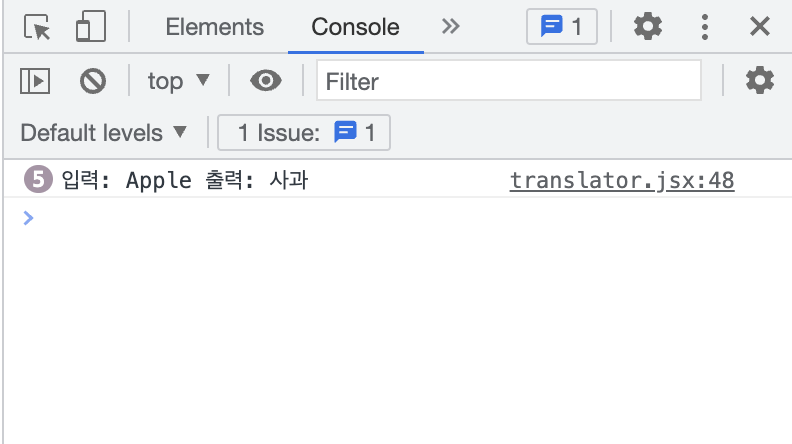
console.log("입력:", text, "출력:", data.message.result.translatedText);
setOutput(data.message.result.translatedText);
}
}
if (text) {
fetchData();
}
};위와 같이 '/api/papago' URL을 활용해 API 요청을 하면 잘 동작하는 것을 확인할 수 있다.

이처럼 pages/api 폴더에 사용하고자 하는 api를 설정하면 cors 에러 해결뿐만 아니라 api key가 노출되지 않아 보안에도 좋다.
정리
1. 클라이언트 사이드에서 API request를 직접적으로 호출하면 cors 에러를 만나게 된다.
2. cors 에러를 피해 서버 사이드에서 호출을 하고자 한다면 /pages/api 폴더에서 API 설정 후 설정한 URL을 클라이언트 사이드에서 호출하자.
나의 경우 클라이언트 측에서 직접적으로 open API의 URL을 활용해 호출한 것이 CORS error 의 원인이었기에 이같은 방법으로 해결이 가능했다. 만약 이 방법이 먹히지 않는다면 next.config.js 의 proxy 설정을 해보는 것을 추천한다.
도움 되셨다면 하트 꾹 눌러주세요 🥰


