반응형
사이트에 지속적인 배포를 하려면 버전 관리가 필요하다. 해당 포스트는 Next.js 프로젝트에서 웹사이트 버전을 관리한 내용을 간단히 작성하였다.
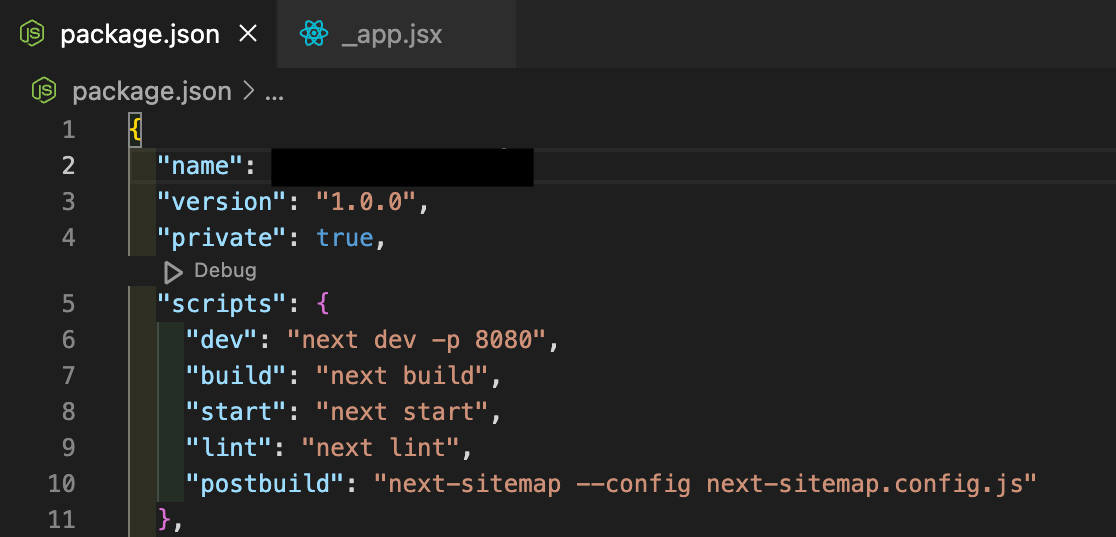
package.json에 버전 설정하기

package.json을 보면 위의 사진과 같이 버전 version을 설정할 수 있다. 위는 현재 웹사이트 버전을 1.0.0으로 설정하였다.
버전 설정 Semantic versioning 은 다음을 참고해 보자!
💡 웹(앱) 버전 규칙 Semantic versioning
Major.Minor.Patch
Major → 대규모 업데이트 사항 발생 시. 이전 버전과 호환되지 않는 정도의 큰 변화를 주는 경우
Minor → 새로운 기능을 추가할 경우
Patch → 이슈, 버그 해결 시 등 간단한 수정을 한 경우
그럼 이제 이렇게 설정한 버전으로 클라이언트 사이드에서 현재 유저의 사이트 버전을 감지해 보자.
유저가 최신 버전의 사이트를 이용하고 있는지 감지하기
하단의 코드는 유저의 사이트 내에 저장된 version 쿠키를 가져와 package.json에 설정된 버전과 일치하는지 확인하는 코드이다.
해당 코드는 _app.jsx 파일 내에 작성되었다. (※참고 : 해당 코드에서는 cookie 제어를 위해 react-cookie 라이브러리를 사용 중이다.)
// _app.jsx
import { useCookies } from "react-cookie";
useEffect(() => {
const clientVersion = getCookie("version");
if (!clientVersion) {
setCookie("version", packageJson.version);
} else checkVersion();
}, []);
const checkVersion = () => {
const serverVersion = packageJson.version;
const clientVersion = getCookie("version");
if (serverVersion !== clientVersion) {
if (
confirm(
"해당 사이트를 최신 버전으로 업데이트하기 위해 새로고침 후 다시 시도해주세요."
)
) {
setCookie("version", serverVersion);
window.location.reload();
} else {
}
}
};
위의 코드를 차근차근 살펴보자.
쿠키에 버전 저장하기
유저가 사이트에 접속하면 쿠키에 현재 사이트의 버전 "version"을 저장한다.
useEffect(() => {
const clientVersion = getCookie("version");
if (!clientVersion) {
setCookie("version", packageJson.version);
} else checkVersion();
}, []);
현재 유저가 사용 중인 사이트의 버전 체크하기
현재 유저의 쿠키 내에 저장된 버전과 package.json에 설정된 버전이 다른 경우, 유저에게 메시지를 띄워주려 한다.
const checkVersion = () => {
const serverVersion = packageJson.version;
const clientVersion = getCookie("version");
if (serverVersion !== clientVersion) {
if (
confirm(
"해당 사이트를 최신 버전으로 업데이트하기 위해 새로고침 후 다시 시도해주세요."
)
) {
setCookie("version", serverVersion);
window.location.reload();
} else {
}
}
Next.js 프로젝트의 버전 관리를 간단하게 살펴보았다.
도움이 되었다면 ❤️ 눌러주시면 포스팅에 큰 힘이 됩니다 :)
반응형
'프론트엔드 > Next.js' 카테고리의 다른 글
| Next.js 페이지 성능 개선 - svg sprites 적용하기 (1) | 2024.03.22 |
|---|---|
| Next.js 사이트 성능 관리 - next/dynamic 사용하기 (2) | 2024.03.22 |
| [Next.js] Next.js13 App router에 styled-components 적용하기 / global style / registry.tsx (0) | 2023.07.11 |
| [Next.js] Error: Invalid src prop on `next/image`hostname "..." is not configure 에러 해결하기 / next.config.js 이미지 도메인 설정 (0) | 2023.05.28 |
| [Next.js] CORS 에러 해결하기 (api 설정하기) (0) | 2023.05.04 |


