반응형
성능 개선하기
성능을 개선하기 위해 내가 한 것들은 다음과 같다. 성능 개선 관련 내용들은 파트별로 포스트를 업로드할 예정이다
- 사용하지 않는 코드들 정리하기
- next/dynamic 적용하기
- next/image Image 태그들 중 페이지 렌더링 시 처음 보여져야할 이미지에 priority 설정하기
- svg spirtes 적용하기
등등
아래 포스트들을 통해 더 자세하게 확인할 수 있다.
Next.js 사이트 성능 관리 - next/dynamic 적용하기
Next.js 사이트 성능 관리 - next/dynamic 사용하기
사이트 내 js, css 등의 파일 로드 시간을 단축하기 위해 next/dynamic을 적용하고자 한다. 기존에 모듈, 컴포넌트들을 import하는 방식은 다음과 같았다. 기존 import Modal from "@/components/common/modal"; next/dyn
fe-paradise.tistory.com
Next.js 페이지 성능 개선 - svg sprites 적용하기
Next.js 페이지 성능 개선 - svg sprites 적용하기
기존에 내가 svg를 프로젝트 내에서 관리하던 방식은 다음과 같다. 우선 프로젝트 내에서 나는 styled-components를 이용하여 스타일링을 적용하고 있었다. 각각 페이지나 큰 규모의 컴포넌트에 해당
fe-paradise.tistory.com
성능 개선 이후
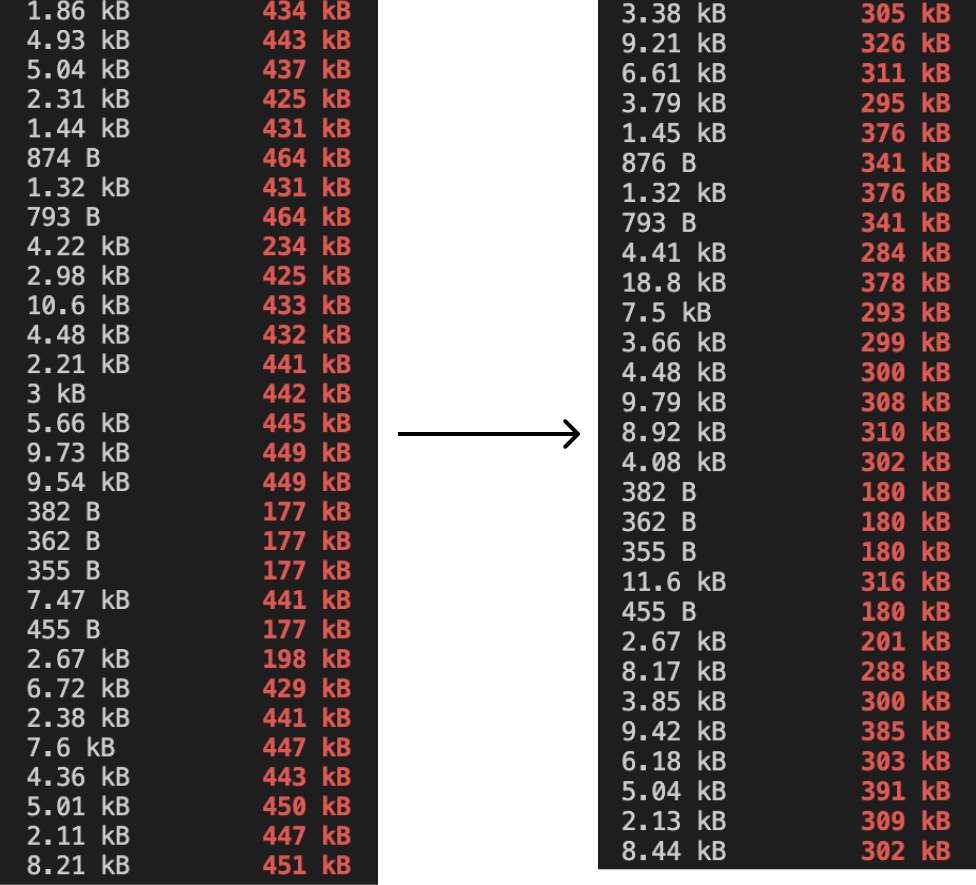
빌드 시 사이즈, First Load JS 사이즈가 감소한 것을 볼 수 있다.

번들 사이즈도 다음과 같이 대폭 감소했다.

반응형
'프론트엔드 > Next.js' 카테고리의 다른 글
| Next.js 번들 사이즈 확인하기 - @next/bundle-analyzer 사용하기 (0) | 2024.03.22 |
|---|---|
| Next.js 페이지 성능 개선 - svg sprites 적용하기 (3) | 2024.03.22 |
| Next.js 사이트 성능 관리 - next/dynamic 사용하기 (2) | 2024.03.22 |
| [Next.js] 웹사이트 버전 관리하기 - package.json version 설정& cookie에 버전 저장하기 ( + 버전 관리 규칙 semantic versioning ) (0) | 2024.02.21 |
| [Next.js] Next.js13 App router에 styled-components 적용하기 / global style / registry.tsx (0) | 2023.07.11 |


