| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
- 자바스크립트 배열
- TypeScript
- 자료구조
- node.js
- Javascript 정렬
- 키패드누르기풀이
- MySQL
- TS
- 오블완
- 티스토리챌린지
- 프로그래머스 신규아이디추천
- binary search
- 정규표현식문제
- 맨해튼거리
- 타입스크립트
- Javascript sort
- 프로그래머스 자바스크립트 풀이
- 좌표거리구하기
- 자바스크립트 정렬
- 자바스크립트 알고리즘
- JavaScript
- mysql스키마
- 프로그래머스 자바스크립트
- 정렬 알고리즘
- 프로그래머스
- js 알고리즘
- 깃허브
- 맨해튼거리예제
- next.js
- 알고리즘
- Today
- Total
FE PARADISE
Github Pages - 깃허브로 사이트 배포하기 ( Github Deploy ) 본문

제목 그대로 오늘은 깃허브를 이용해 사이트를 배포하는 법을 설명하겠다😎
이미 많은 개발자 블로그에 소개가 되어 있는 내용이지만 깃허브 UI도 조금씩 변화가 있기 때문에 예전 UI 기반의 글들을 보며 시도해보다가 헤매는 깃허브 입문자 분들을 위해 글을 쓰려한다. ( 사실 UI가 크게 달라지지는 않았지만... 😅)
코드 전체 GitHub에 push 하기
여태까지 작성한 코드들을 GitHub Repository에 commit, push 해야한다. 아직 코드를 push하지 않았다면 다음 명령어를 순서대로 입력한다.
git init
git add *
git commit -m "커밋할 메세지 이 부분에 작성하기"
git push -u origin master
깃허브 페이지에서 설정해주기
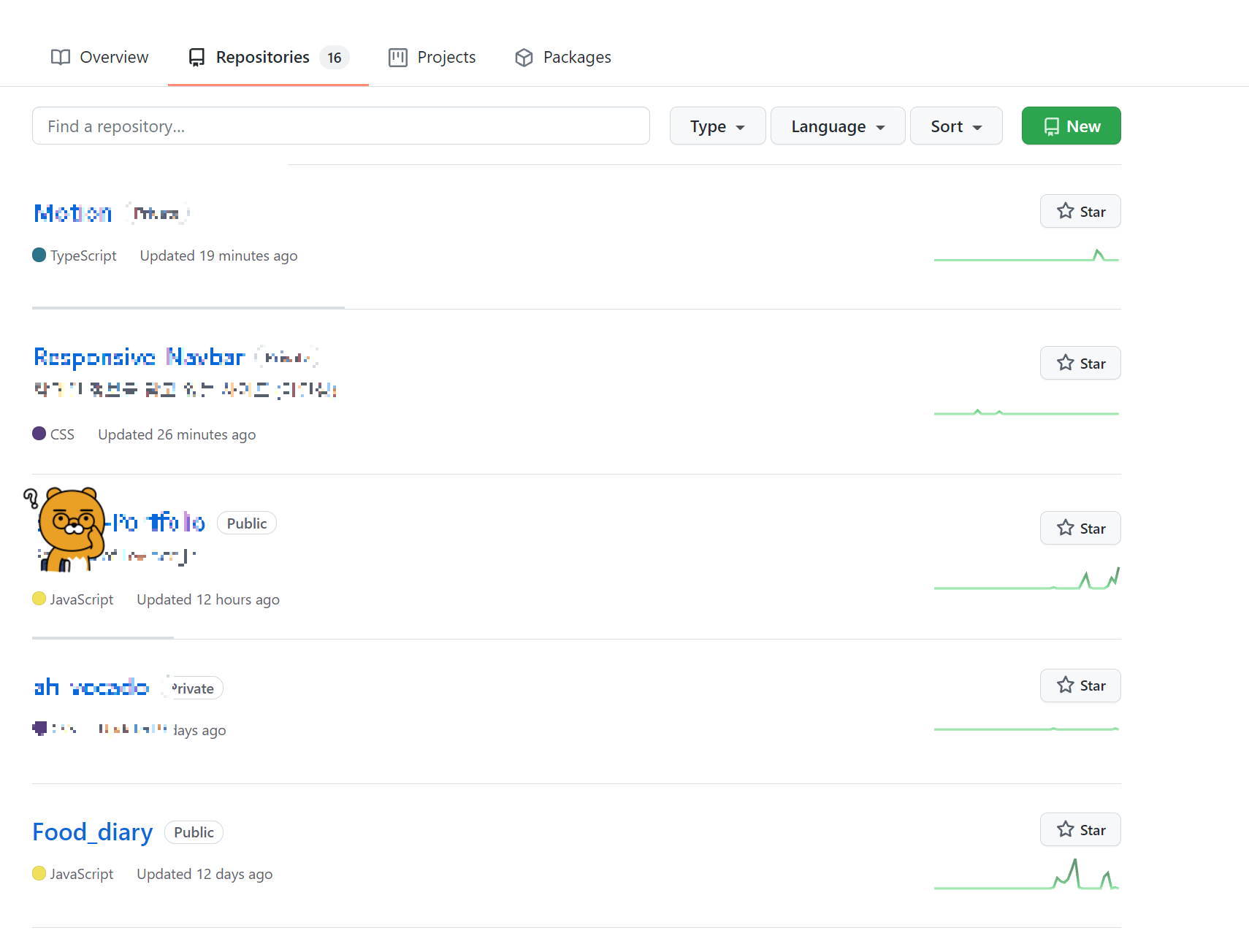
먼저 깃허브 페이지로 들어간다. 그리고 배포하고 싶은 해당 Repository를 선택한다.

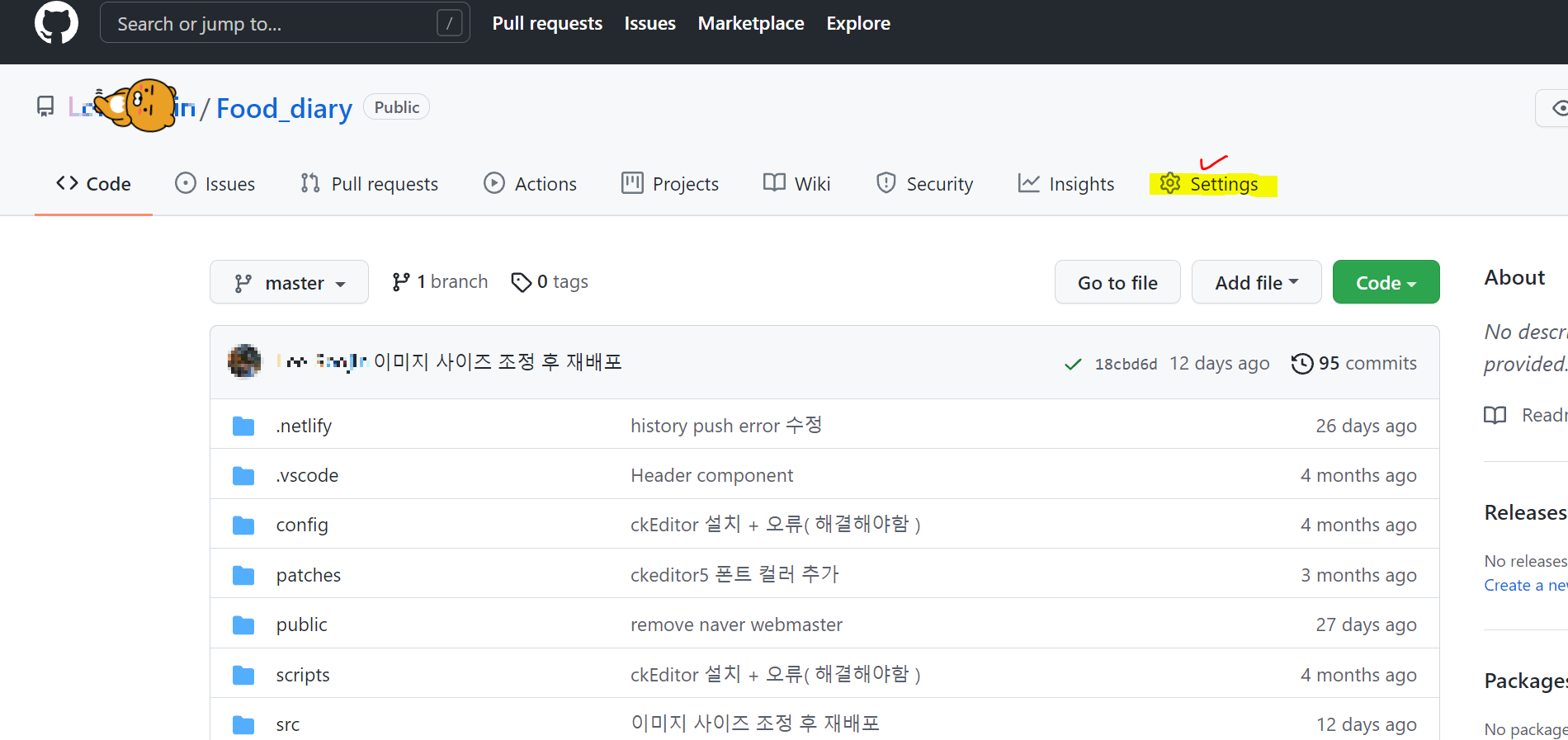
나는 이중에서 Food_diary라는 리포지토리에 들어가보겠다.
그 후 상단의 Settings(설정)으로 들어간다.

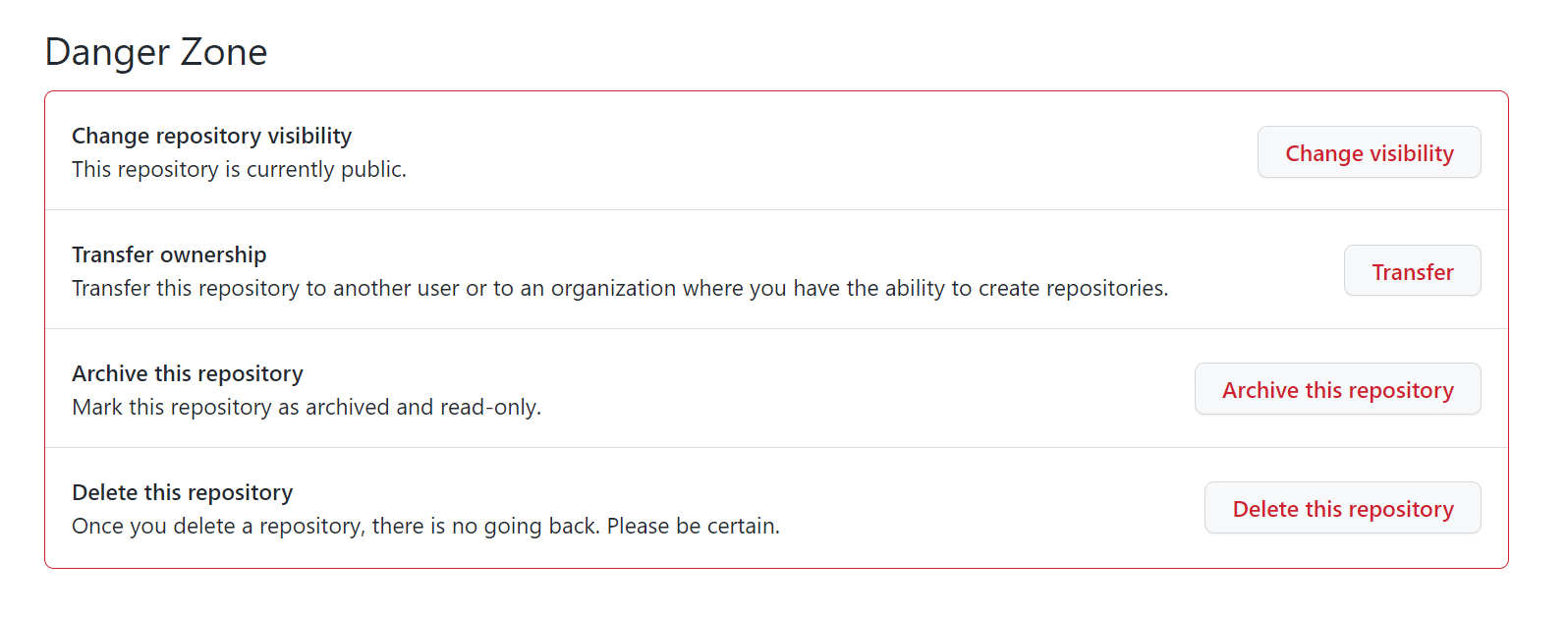
Settings에 들어가서 맨 밑으로 스크롤해보자!
그럼 하단의 사진과 같이 Danger Zone이 보인다.

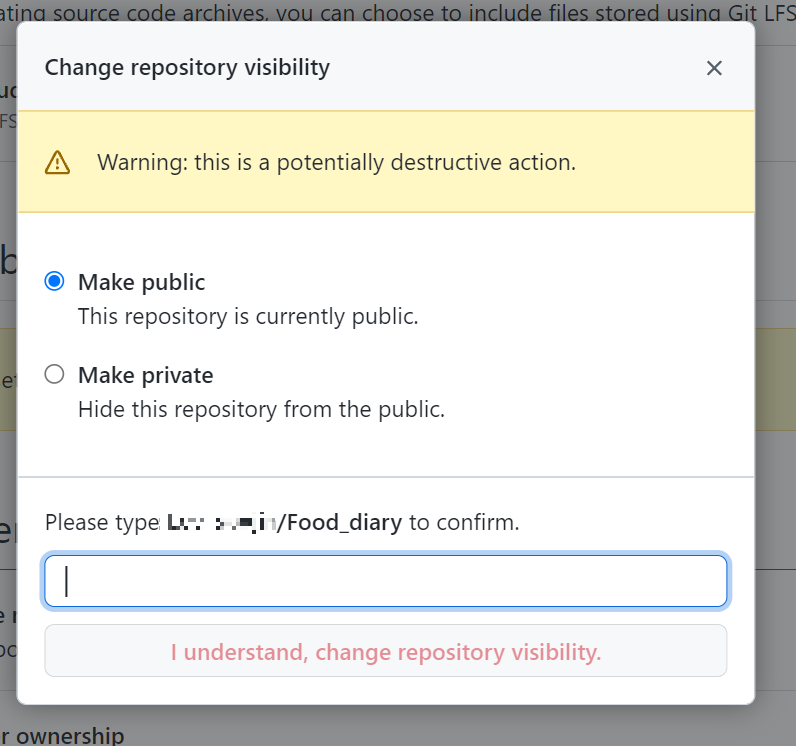
그 중 Change repository visibility 부분을 public으로 설정해주어야 한다. Change visibility 라고 써져있는 버튼을 클릭해보자.

그럼 위처럼 visibility 설정창이 뜬다. 나는 이미 public으로 설정해놓았기에 public에 체크가 되어있다. Make public을 체크하고 Please type '...' to confirm 에서 '...' 이 부분에 해당하는 문구를 하단의 빈칸에 적어 제출하면 된다. 위 사진의 경우 Lee-**/Food_diary 라고 작성하면 된다.
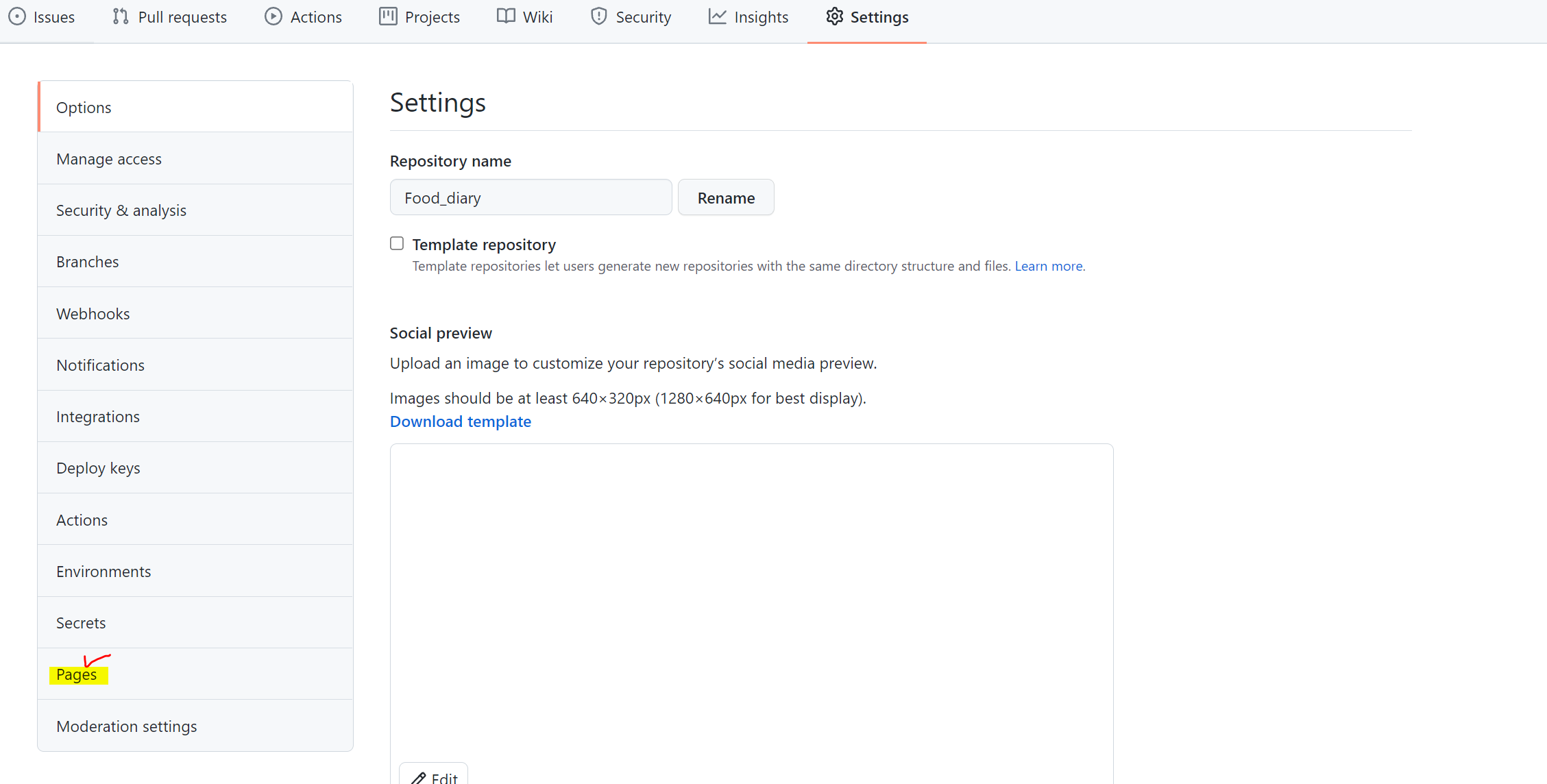
public으로 설정이 되었다면 이제 스크롤을 위로 쭉 올려보자. 그럼 Settings에서 Pages라는 카테고리가 보인다.

이 Page로 들어가보자.

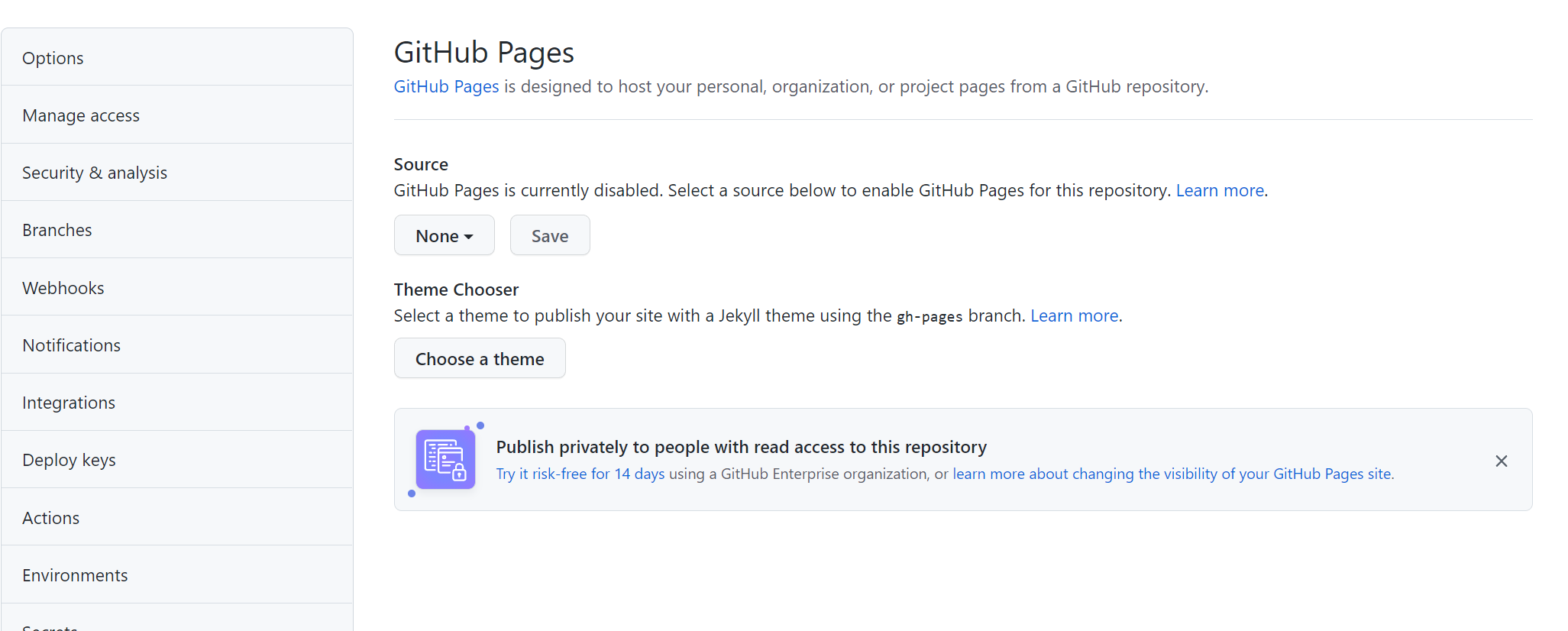
위와 같이 설정창이 보일것이다.
Source에서 None으로 되어있는 부분을 master branch로 변경해주자. 그 후 오른쪽에 save 버튼을 누르면

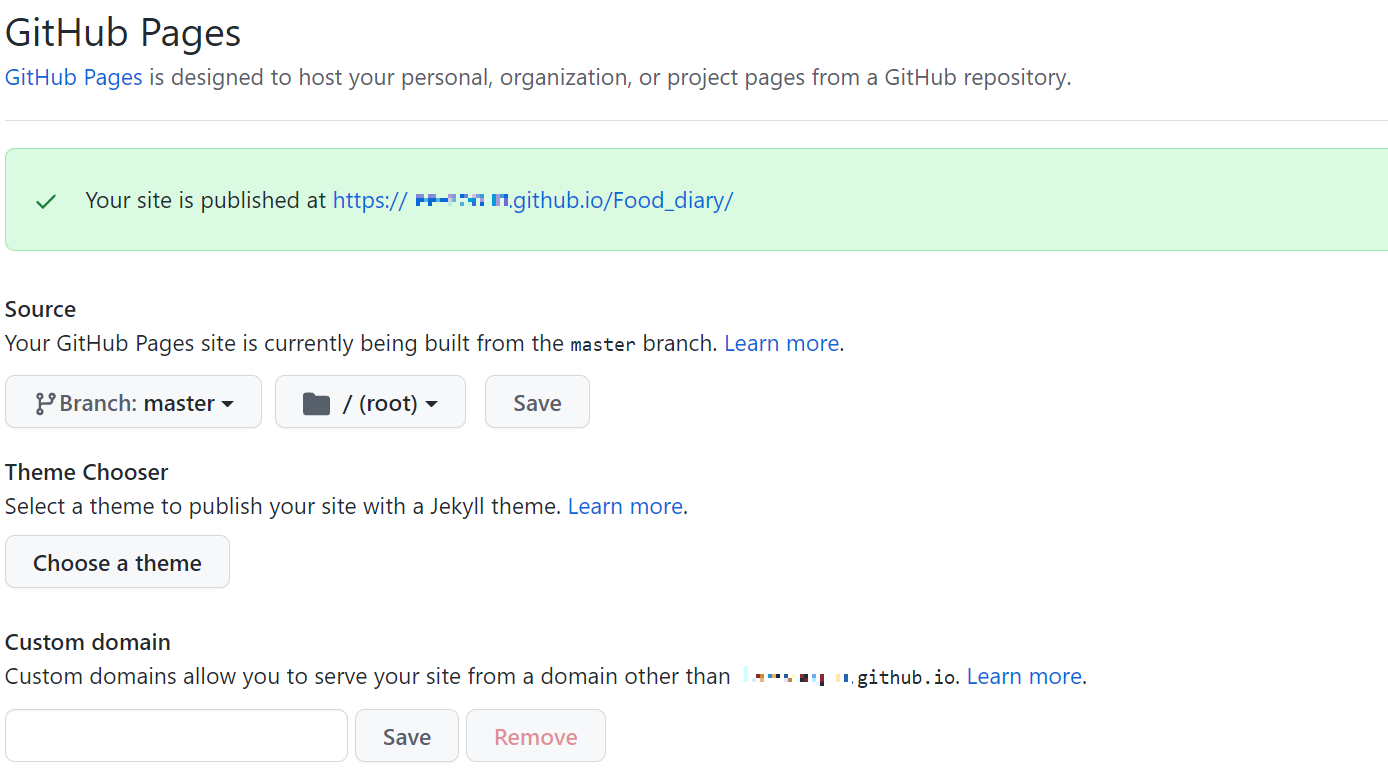
위와 같이 초록색 부분에 생성된 url 이 나타나게 된다.
url 형식은 '깃허브 아이디'.github.io/'Repository 이름' 형식으로 나타날 것이다.
url 링크를 클릭해 들어가면 사이트가 배포된 것을 확인할 수 있다.
간혹 404 에러가 뜨거나 흰 화면만 지속적으로 보이는 경우는 검사창을 열어 에러가 있는지 확인해보고 코드를 수정후 다시 전체 코드 commit, push 후 재배포 하거나 길게는 하루정도 기다려보면 사이트가 다시 잘 작동하는 것을 볼 수 있다.
도움이 되셨다면 하트 한번만 꾹 눌러주시면 힘이 됩니다 🩷
'프론트엔드 > 배포(Deploy)' 카테고리의 다른 글
| React 프로젝트 Netlify로 배포하기 (0) | 2021.11.13 |
|---|

